1) Configurando um modelo de postagens
O que é um Modelo de postagem?
De acordo com a ajuda do Blogger: "Os modelos de postagem pré-formatam o editor de postagem com texto ou código que será exibido sempre que você criar uma nova postagem."
Para formatar o editor de postagem, vá em Painel de controle >> Configurações >> Postagens e comentários >> Modelo de postagem >> Clicar em Adicionar, abre-se uma caixa conforme mostra a imagem abaixo:
Essa opção é um pouco limitada e comporta apenas códigos HTML, conforme a figura.
2) Adicionando um gadget HTML/Javascript
Essa opção é mais recomendada para usuários básicos. Esse gadget comporta códigos HTML, CSS e javascript, sem precisar de nenhuma pré-formatação do texto.
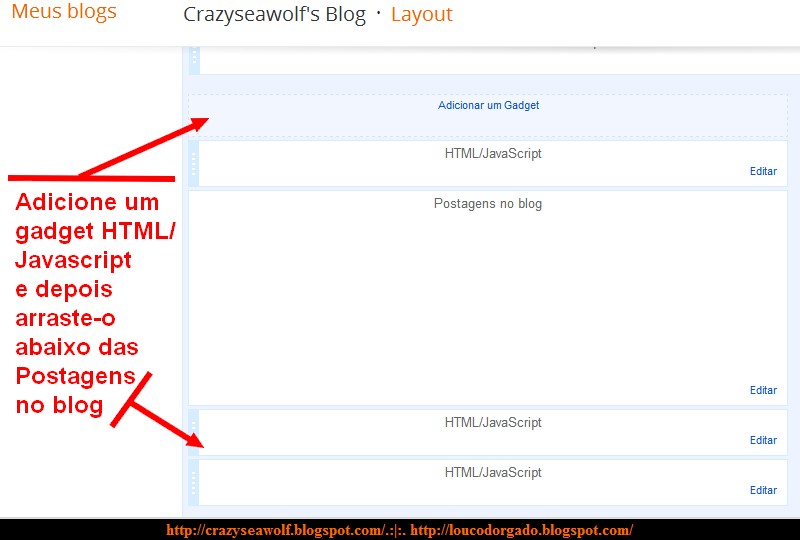
Para adicionar um gadget, vá em painel de controle >> Layout >> "Adicionar um Gadget" acima das "Postagens no Blog". Copie e cole o código do recurso que você quer e salve. Depois arraste o gadget para abaixo das "Postagens no blog":
O problema é que esse gadget sempre aparecerá também na página inicial. Para que ele só apareça nos posts devemos incluir uma condicional no código do gadget. Você terá que localizar o gadget dentro do layout, fazendo control + F, procurando por "Postagens no Blog". O gadget que você incluiu está abaixo das postagens e deve ter um código parecido com esse abaixo:
<b:widget id='HTML14' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<data:content/>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>A condicional
<b:if cond='data:blog.pageType == "item"'> faz com que esse gadget só apareça nos seus posts e deve ser colocada envolvendo <data:content/>, que é o código próprio do Blogger que representa o conteúdo do gadget, conforme abaixo escrito e destacado em vermelho:<b:widget id='HTML14' locked='false' title='' type='HTML'>
<b:includable id='main'>
<!-- only display title if it's non-empty -->
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='widget-content'>
<b:if cond='data:blog.pageType == "item"'><data:content/></b:if>
</div>
<b:include name='quickedit'/>
</b:includable>
</b:widget>Mas esse método tem um problema, esse gadget aparece abaixo do rodapé do post e dos comentários, e não é bem o que queremos.
Um detalhe: Esse método de fazer um gadget aparecer só nos posts individuais pode ser usado para qualquer outro gadget, seja na barra lateral ou no rodapé da página.
3) Inserindo os códigos antes do rodapé dos posts no layout
Esse método requer que o usuário seja experiente e que saiba mexer no layout de seu blog. Vá em painel de controle >> Modelo >> Editar HTML >> Proseguir >> Marcar a opção "Expandir modelos de widgets" e localizar a tag
<div class='post-footer'> utilizando control + F.A tag
<div class='post-footer'> representa o início do rodapé do post (onde fica as informações do autor, hora de publicacão do post, os botões de compartilhamento, entre outras coisas.), e tudo que você colocar ANTES desta tag, aparecerá abaixo do conteúdo de seu post:Como pode ver no meu blog, eu coloco o Submarino, o widget do Facebook e do 2leep, todos envolvidos com uma condicional para que os mesmos SÓ aparecam nos posts individuais. O problema desse método é que você NÃO pode colocar os códigos diretos no layout, pois o Blogger não os reconhecerá. Faz-se necessário antes decodificar ou "parsear" o HTML do código a ser inserido. Para isso, devemos usar uma ferramenta chamada HTML Parser ou Decodificador de HTML, a qual disponibilizo aqui ou clicando direto no menu horizontal acima do blog.
Eis como se deve proceder:
 |
| HTML Parser |
Para aparecer somente nos posts individuais, envolva o código "parseado" com uma condicional:
<b:if cond='data:blog.pageType == "item"'>
COLOQUE AQUI O CÓDIGO "PARSEADO"
</b:if>
E pronto! Missão cumprida!
Espero que este post tenha ajudado alguém. Quaisquer sugestões ou críticas, deixem-nas nos comentários.