 Atualização: O Editor de posts do Blogger está interpretando os códigos de uma outra maneira, então, disponibilizo neste link o tutorial.
Atualização: O Editor de posts do Blogger está interpretando os códigos de uma outra maneira, então, disponibilizo neste link o tutorial.Ultimamente, está havendo no Blogger um bug no formulário de comentários embutido, que causa um erro ao tentar postar um comentário. Eu mesmo venho recebendo algumas reclamações de leitores sobre isso, e comecei a vasculhar na internet por alguma solução.
Você pode disponibilizar um link para o antigo formulário de comentários, e assim oferecer aos seus leitores outra opção para eles postar seus comentários, até que o Blogger encontre uma solução para o problema. No tutorial abaixo, o link abre uma caixa pop up.Portanto vamos lá:
1) Vá em Lay-out >> Editar HTML >> Faça o download do seu template, porque cautela e canja de galinha não faz mal a ninguém.
2) Marque a caixinha em Expandir Modelos de Templates.
3) Procure por esse pedaço do código:
<div class='comment-form'>
<a name='comment-form'/>
<h3><data:postCommentMsg/></h3>
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
<data:post.iframeColorizer/></div>Coloque o código abaixo entre as linhas <data:post.iframeColorizer/> e </div>:
<div class='comment-oldlink'>
Comente com o <a expr:href='"http://www.blogger.com/comment.g?blogID=COLOQUE AQUI OID DO SEU BLOG&postID=" + data:post.id + "&isPopup=true"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;' rel='nofollow'>antigo formulário</a>.</div>O código inteiro deverá ficar assim:
<div class='comment-form'>
<a name='comment-form'/>
<h3><data:postCommentMsg/></h3>
<p><data:blogCommentMessage/></p>
<iframe allowtransparency='true' expr:src='data:post.commentFormIframeSrc' frameborder='0' height='275' id='comment-editor' scrolling='auto' width='100%'/>
<data:post.iframeColorizer/>
<div class='comment-oldlink'>
Comente com o <a expr:href='"http://www.blogger.com/comment.g?blogID=COLOQUE AQUI O ID DO SEU BLOG&postID=" + data:post.id + "&isPopup=true"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=400,height=450"); return false;' rel='nofollow'>antigo formulário</a>.</div>
</div>Obs.: O ID do seu blog pode ser encontrado na barra de endereços, quando você está na página da postagem (Layout >> Settings >> Posting), que no meu caso, por exemplo é: http://www.blogger.com/post-create.g?blogID=20359023
O texto "Comente com o antigo formulário" é de minha autoria. Você poderá trocá-lo por outro se preferir.
4) Visualize para ver se deu tudo certo e salve o seu template.
5) Aplicar o CSS: Antes de ]]></b:skin> coloque os estilos abaixo:
.comment-oldlink {
margin:0 0 0 10px;
text-align:left;
width:460px;
font-weight: bold;
font-size:16px;
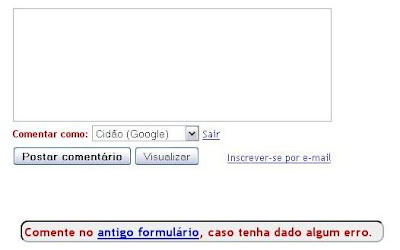
}Aqui você se quiser, poderá colocar outros estilos, tais como as bordas, background,o que você preferir, como fiz no meu caso. O resultado pode ser visto na imagem a baixo:

Espero ter contribuído para amenizar esse problema.
Fonte: Blogger Widgets



